La Fourche
Magasin bio en ligne jusqu'à 50 % moins cher

Lafourche.fr est un magasin de produits bio. Chaque adhérent paye 59 € par an pour accéder au catalogue et se faire livrer autant de produits bio qu'il le souhaite partout en France et en Belgique.
Équipe
- Lya Akgun - Marketing Digital et Branding
- Cassandra Mansiamina - Product Designer
- Youssfi MEHDI - Product Designer
Rôle
Test utilisateurs et UI design
Chronologie
Juin 2021
Problème à résoudre
Comment optimiser le processus de checkout afin d’augmenter le nombre de commandes ?
Angle d'attaque
Comment augmenter le taux de transformation ?
Objectifs : tests utilisateurs
Vérifier l’utilisabilité et la pertinence des informations
- Vérifier si l'user comprend le wording du prototype
- Vérifier si l'user trouve que les informations sont bien hiérarchisées et priorisées
- Vérifier si les CTA sont pertinentes
Vérifier l’optimisation du process
- Vérifier si l’étape livraison est comprise et limpide
- Vérifier si l'user se sent aiguillé durant le processus
- Vérifier si l'user se retrouve dans le flow et arrive à retourner en arrière
Tests utilisateurs N°1
Observation
01
Dans sa globalité, le processus de checkout est rapide et simple, il n’est pas perturbant.
“C’est un parcours assez habituel par rapport à ce que je fais en général.”
Philippine
Enseignement : ne pas casser le flow, garder les patterns d’un processus de checkout classique et le fil d’ariane actuelle de La Fourche.
Observation
02
Il y a un problème de hiérarchisation de l’information qui joue sur la mémorisation des éléments des utilisateurs.
“Il y a des choses que je n’ai pas du tout vues, car de caractère uniforme, certains éléments ne sont pas assez mis en avant.”
Baptiste
Enseignement : prioriser l’information, travailler sur la hiérarchisation de l’information, notamment sur les différents composants.
Observation
03
La saisie de l’adresse du logement à l’étape information porte à confusion plus tard sur l’étape de la livraison.
“Je ne comprends pas pourquoi on me demande de choisir un point relais alors que j’ai saisi l’adresse du bureau avant.”
Nicolas
Enseignement : contextualiser la saisie de l’adresse du logement en fonction du mode de livraison.
Synthèse du test
le panier : l’abondance d’informations va perturber l’utilisateur.
la livraison : les utilisateurs rencontrent des difficultés pour choisir le mode livraison et renseigner des informations précises sur leur adresse.
le paiement : l’utilisateur est inquiet par le flow de paiement.
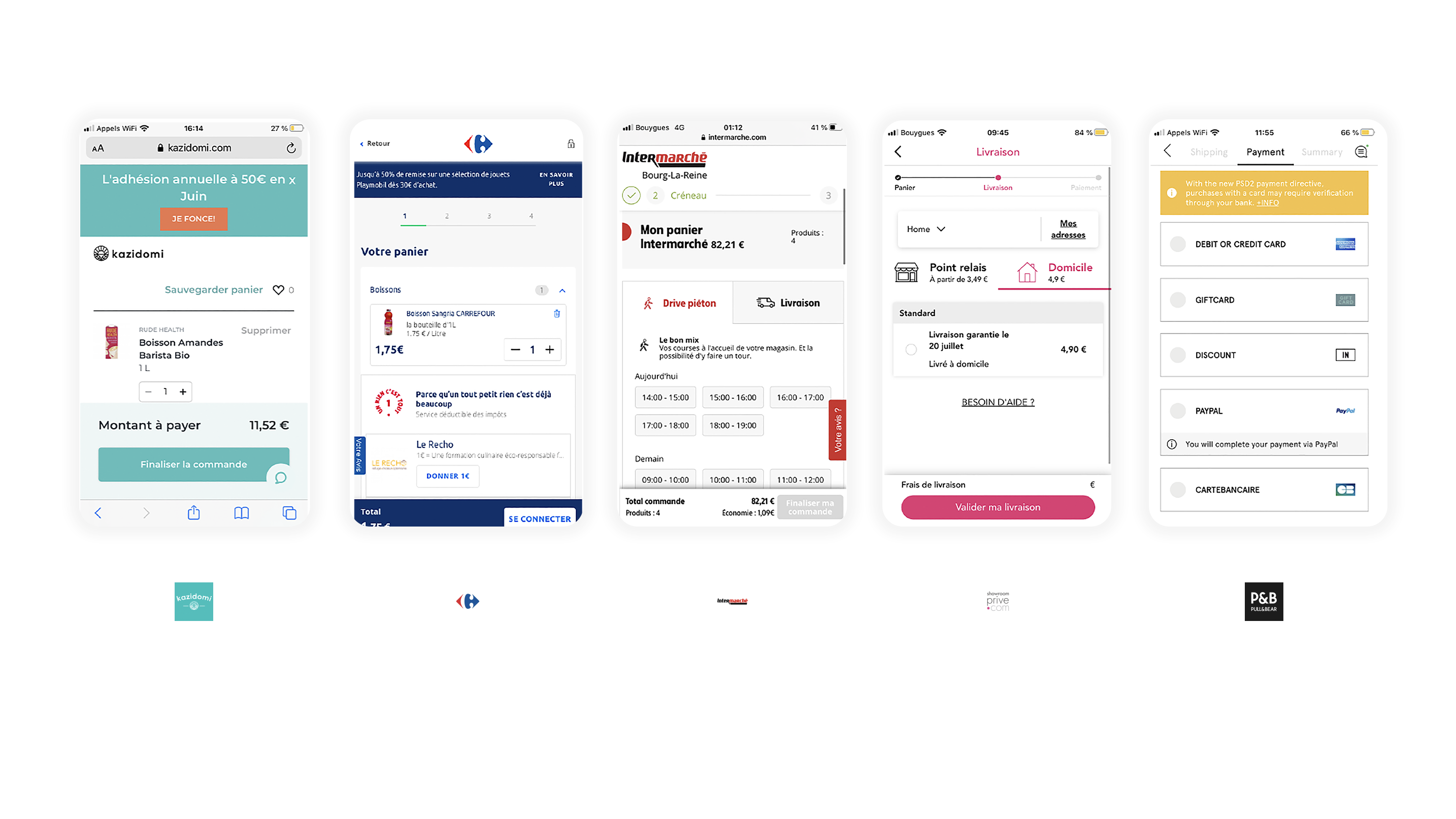
Benchmark
Les processus de checkout sont similaires, on reste sur des patterns classiques, rapides et efficaces.

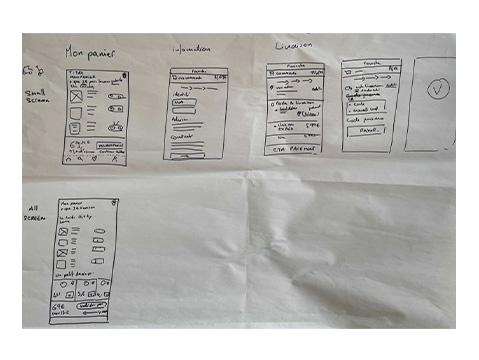
Mind map et User Flow
Ces ateliers d'idéations nous ont permis dans un premier temps d'afficher une vue d'ensemble des besoins, utilisateurs, puis de prioriser les fonctionnalités répondant aux attentent.



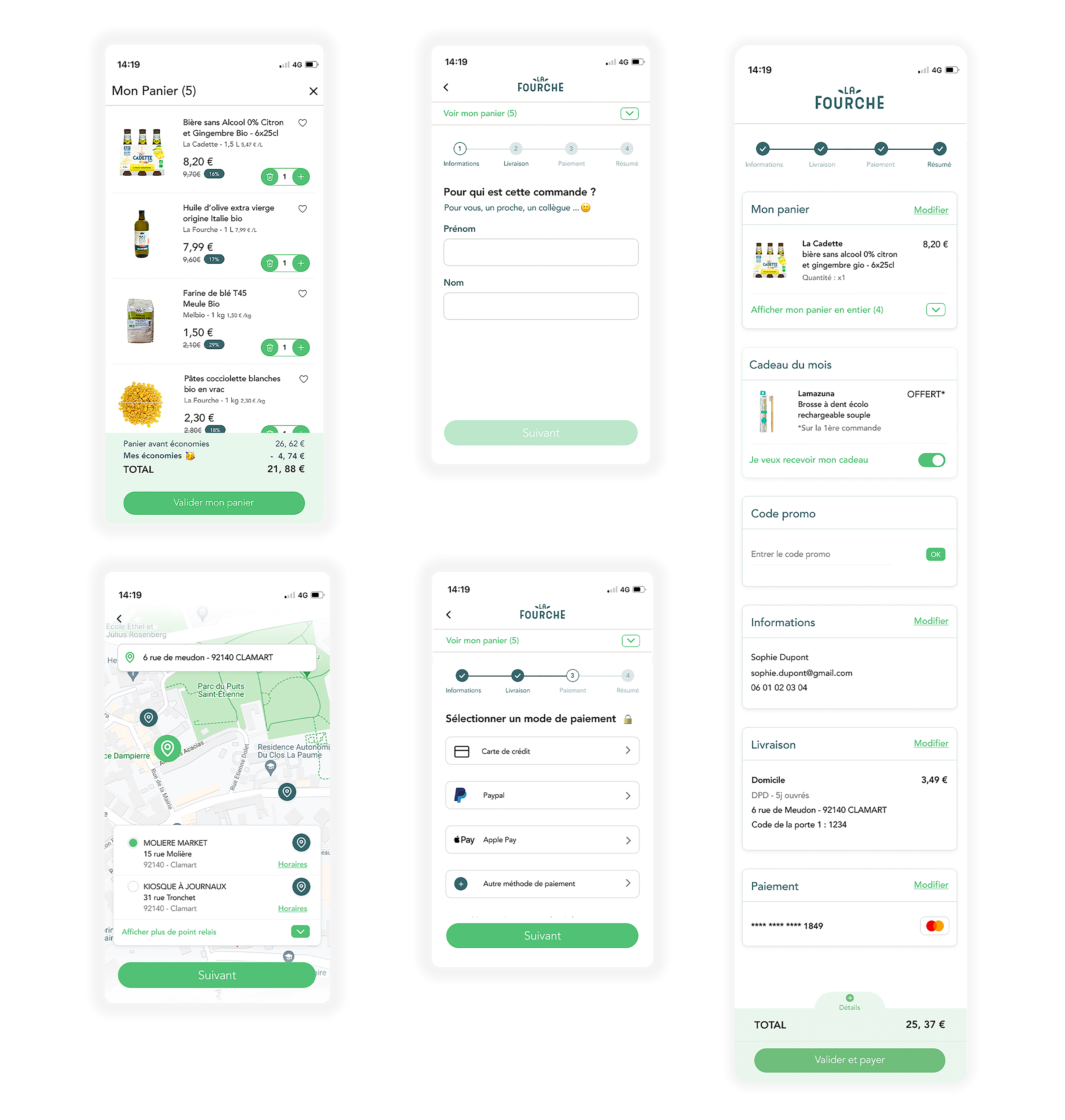
Prototype
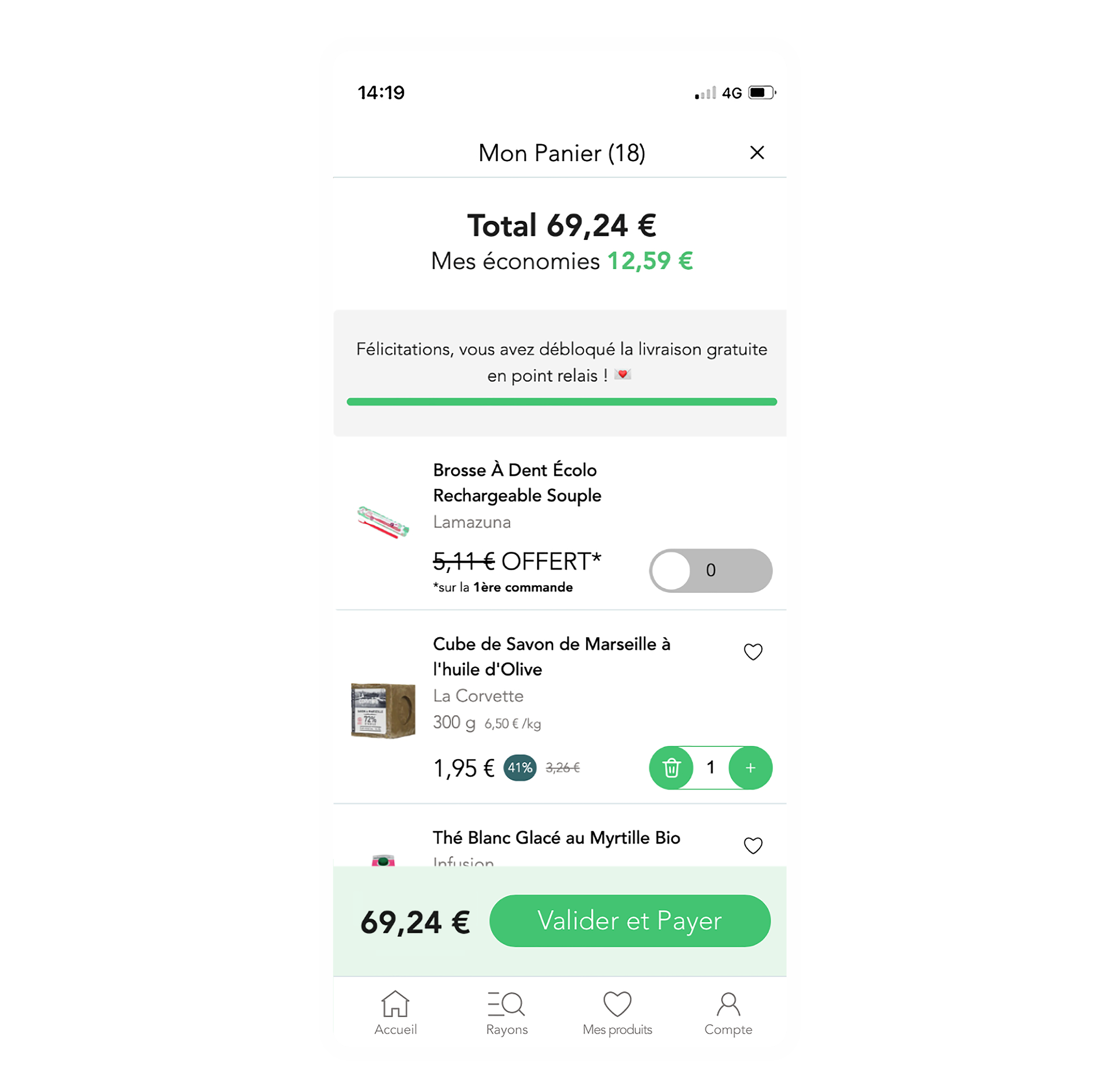
Panier : Avant
- Trop d'informations.
- Information mal hiérarchisée.

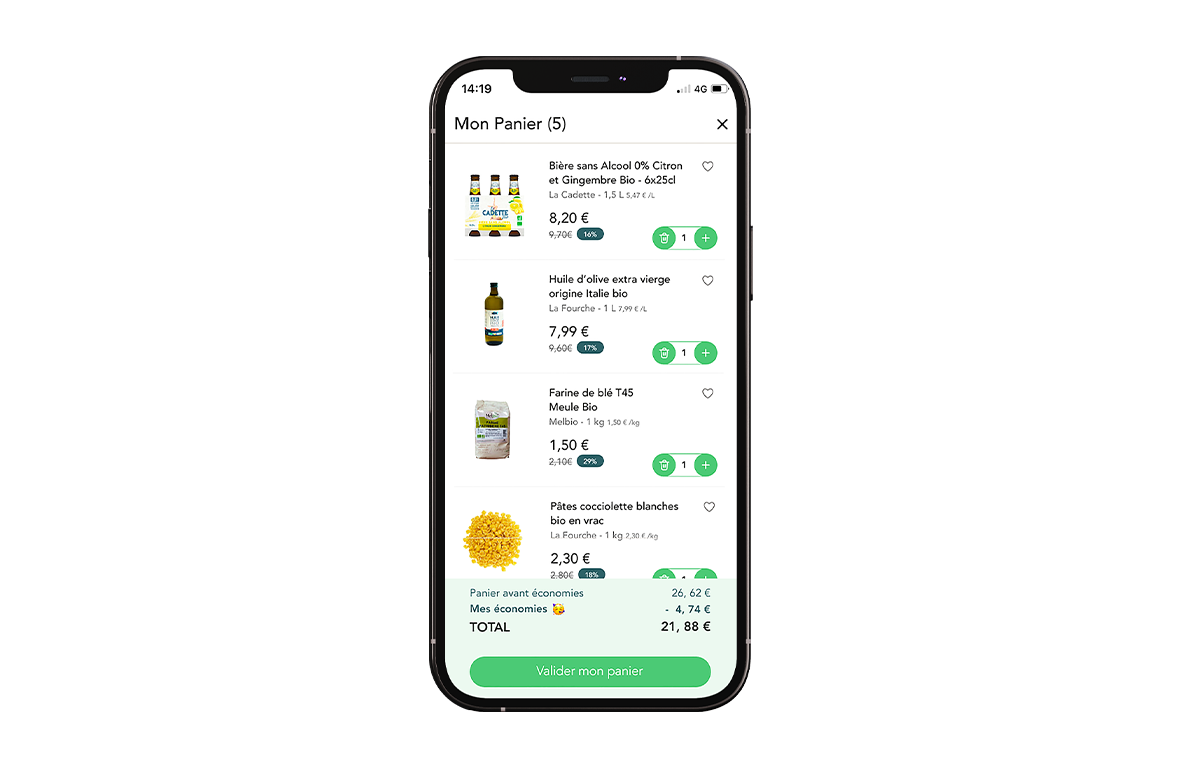
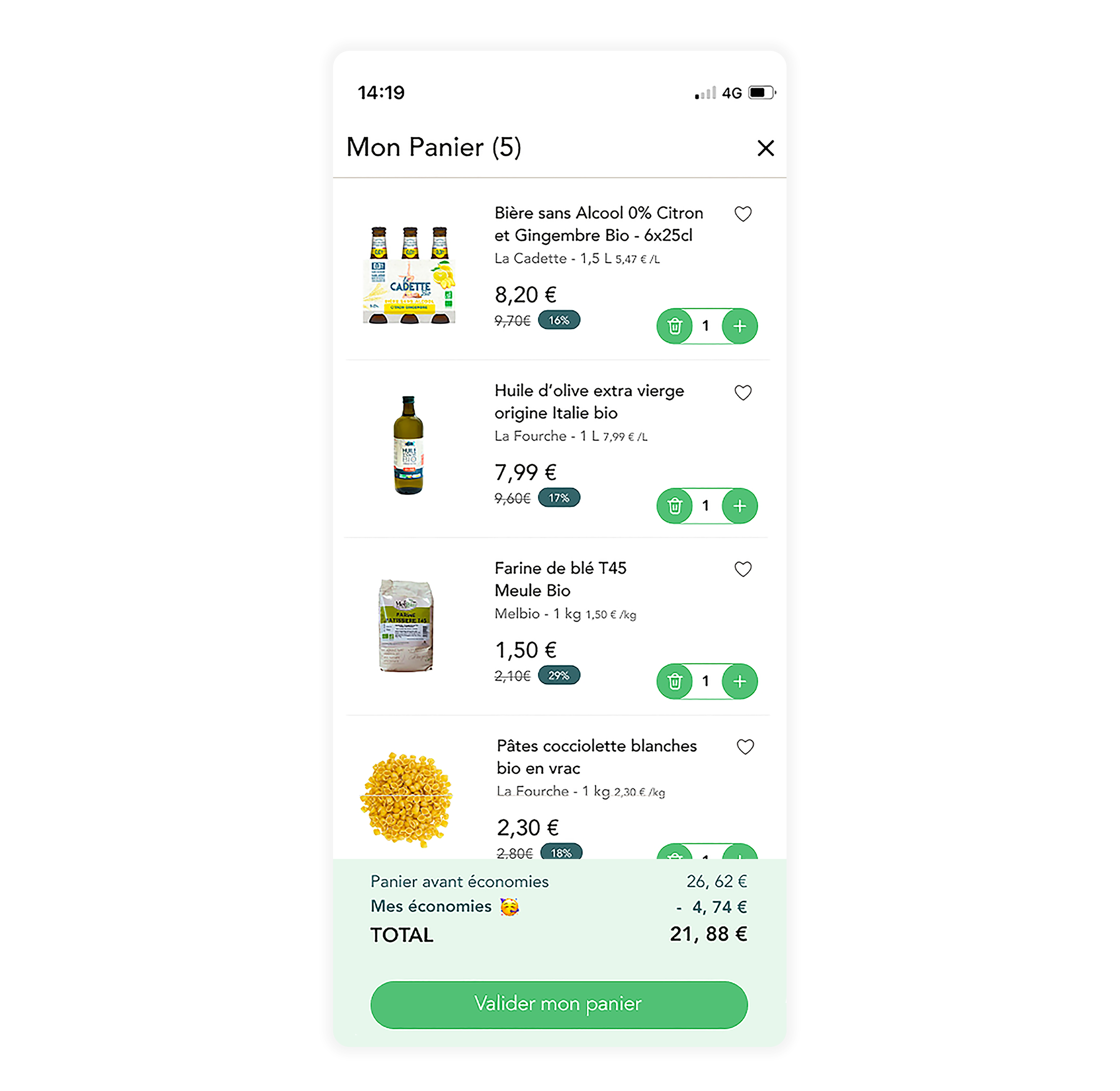
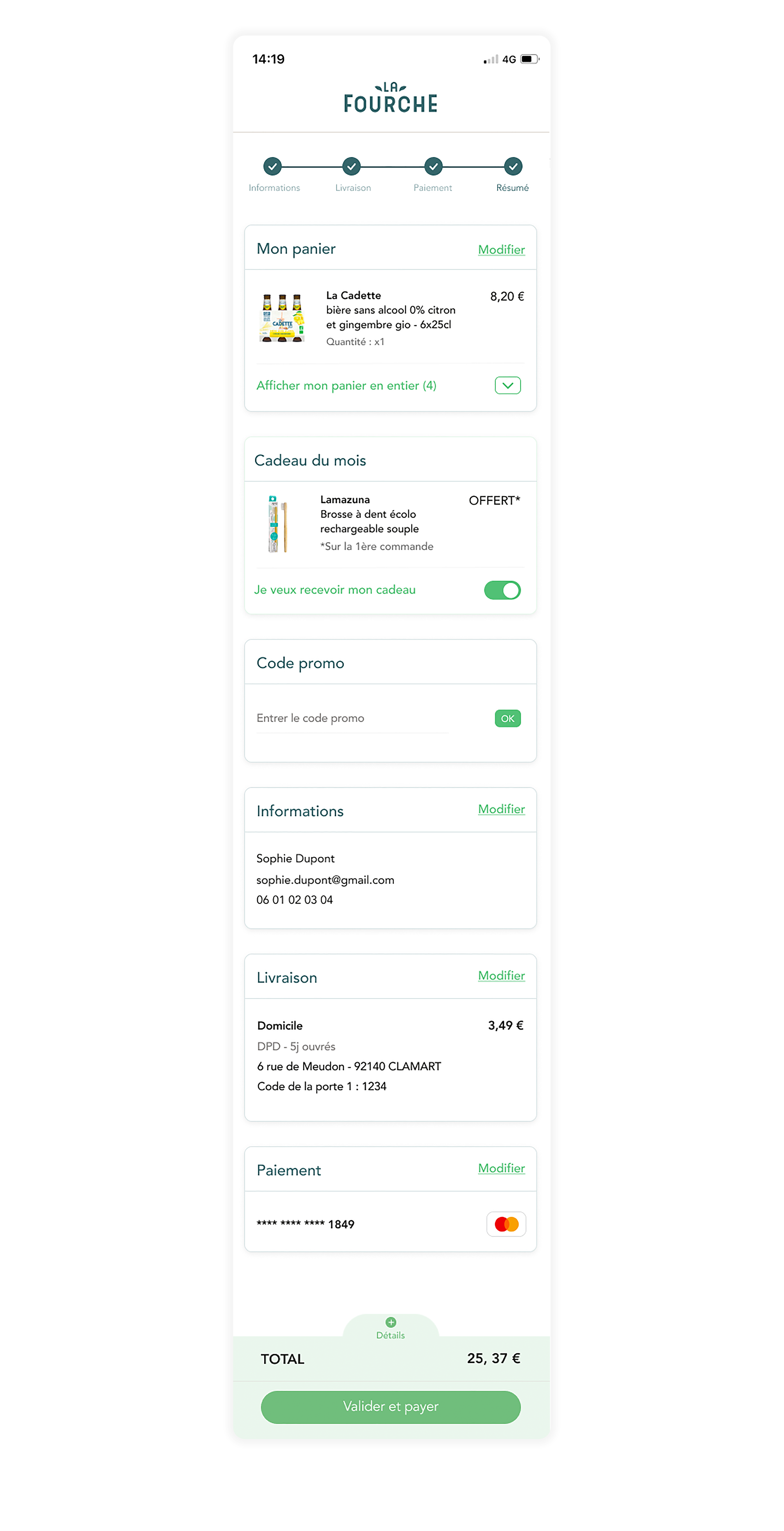
Panier : Après
- Réorganisation des informations
- Mis en valeur des détails liés à la facturation

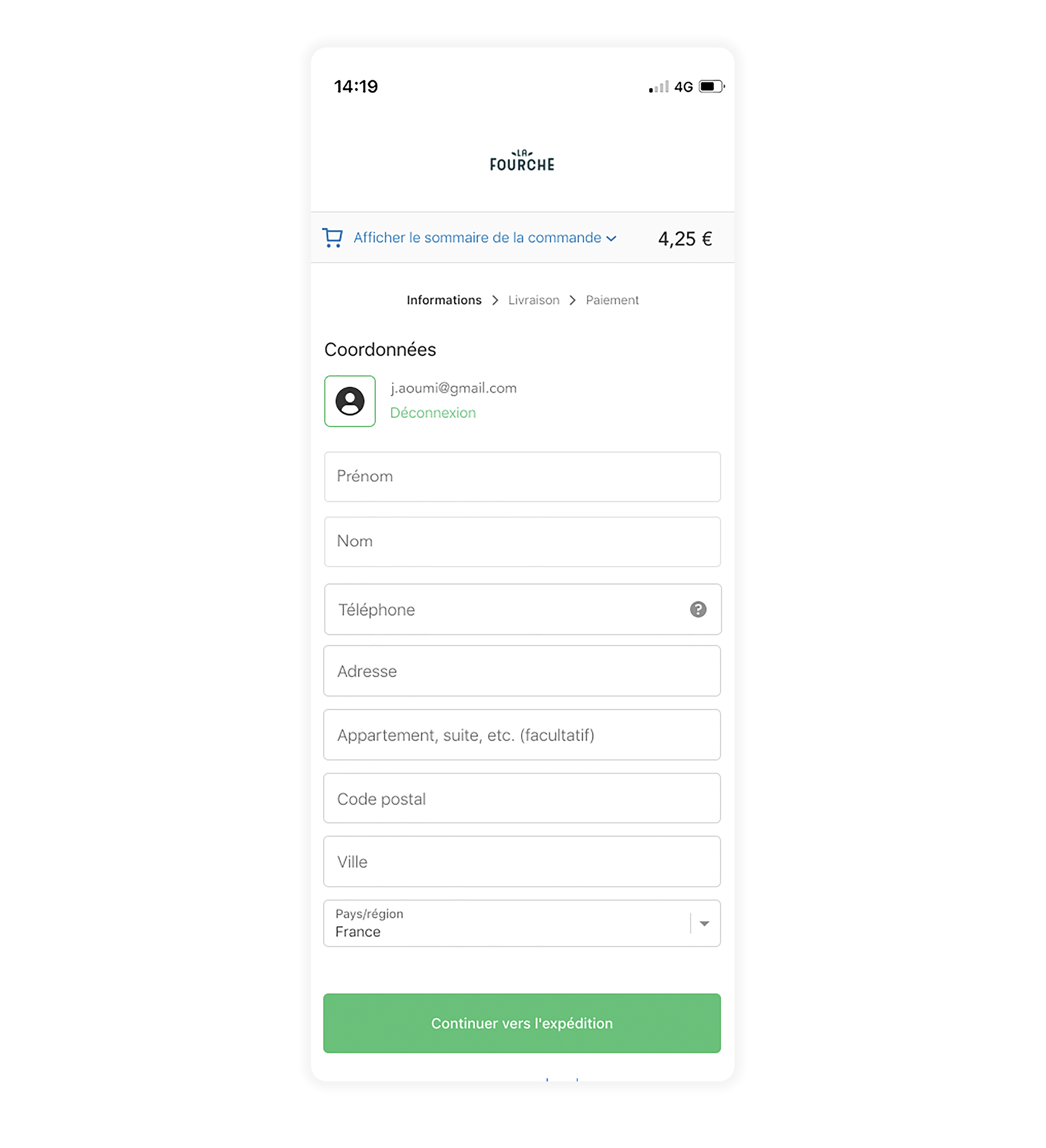
Informations : Avant
- Charge cognitive élévée.

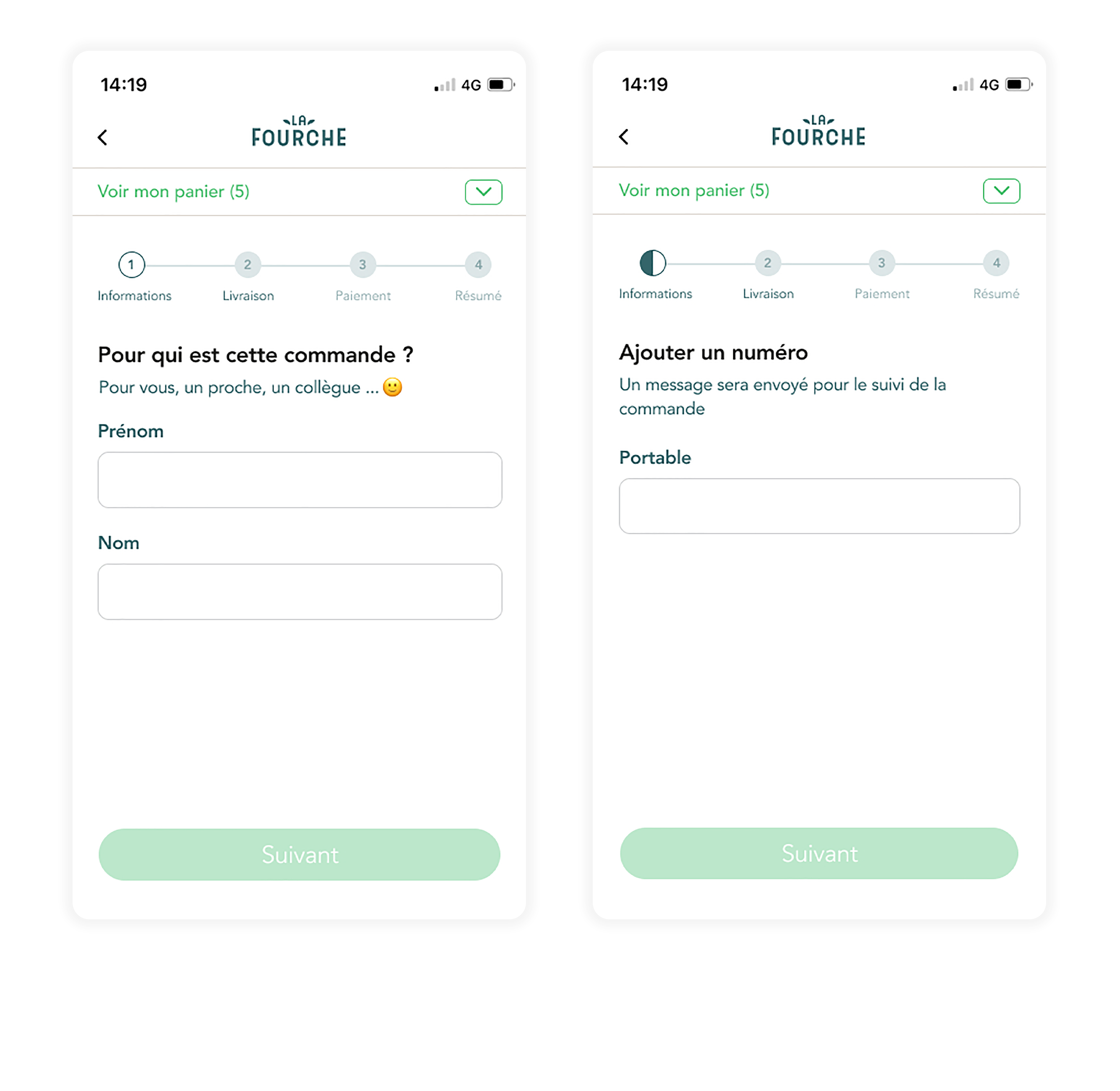
Informations : Après
- Simplification et justification de la collecte d'informations personnelles sensibles

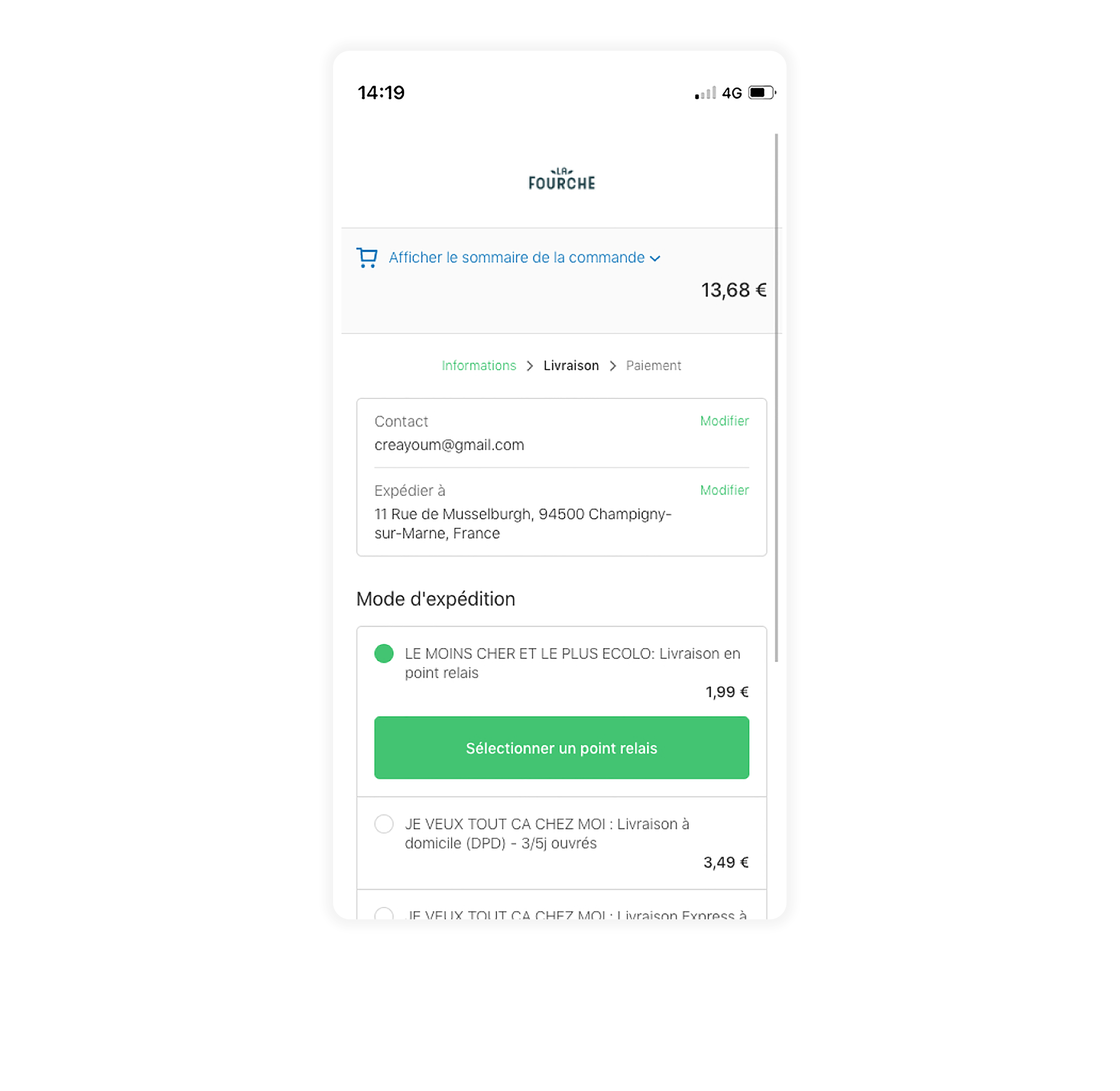
Livraison : Avant
- Charge cognitive élévée.

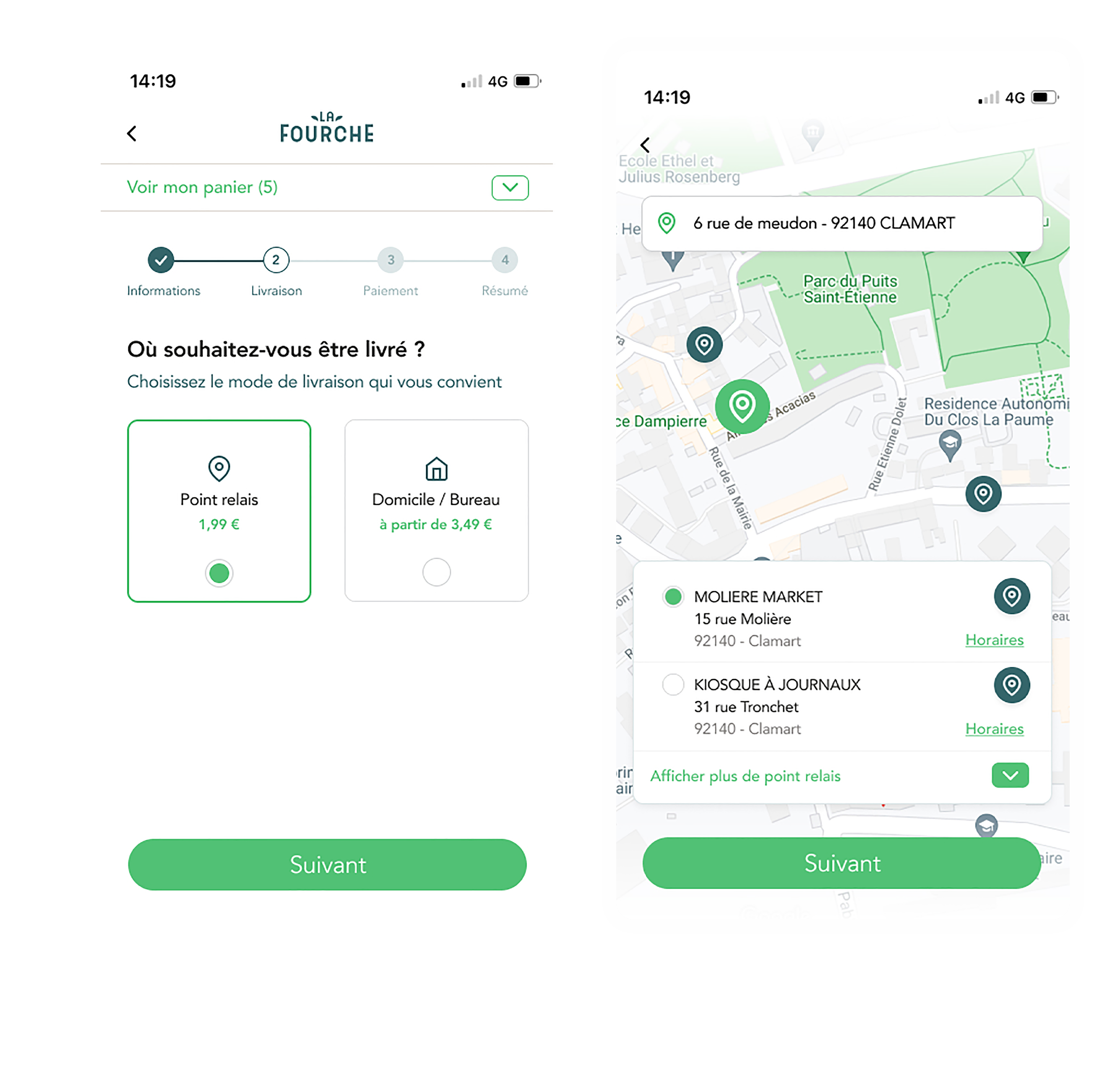
Livraison : Après
- Simplification du parcour de livraison

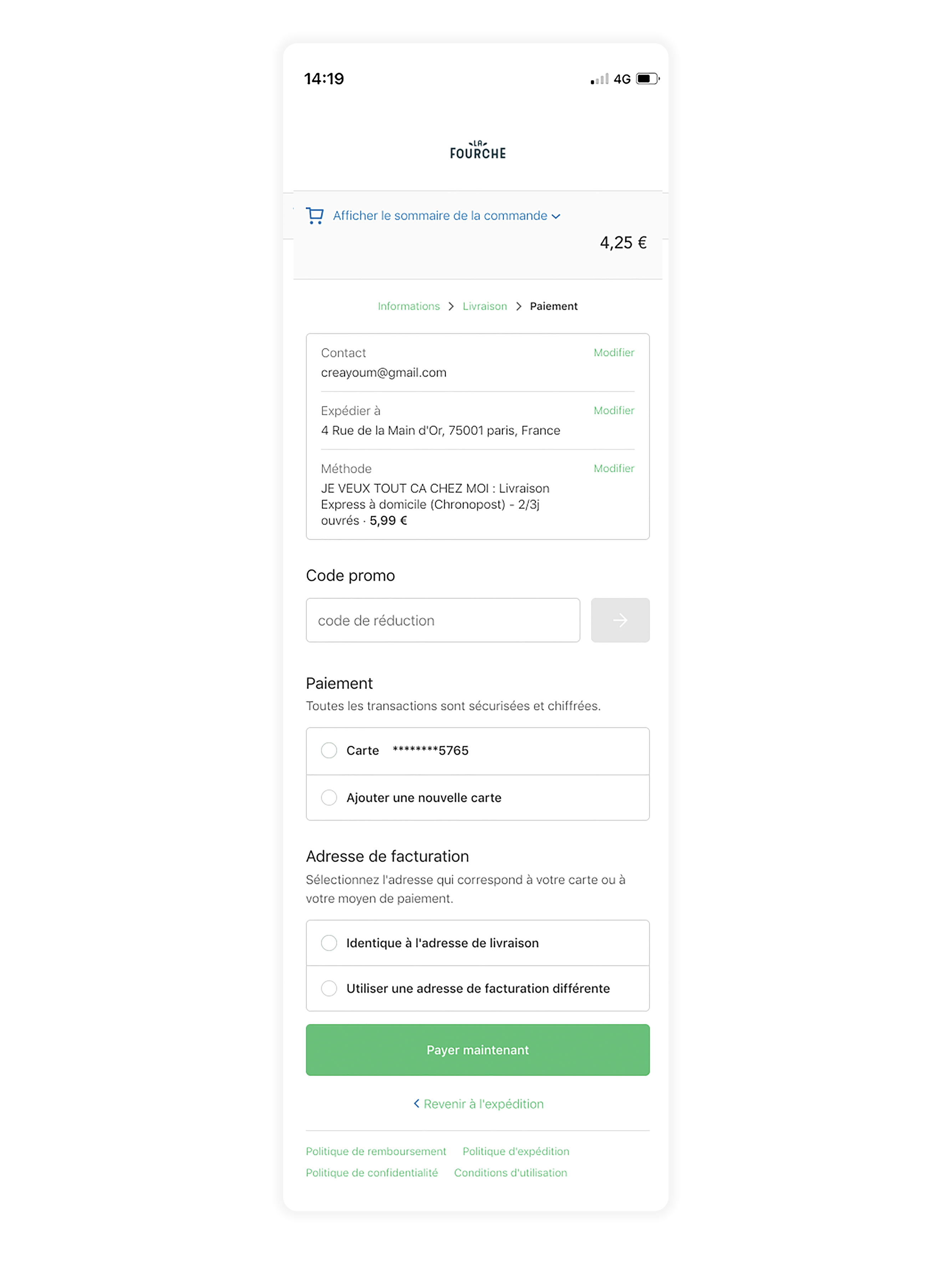
Paiement : Avant
- Charge cognitive élévée.
- Absence des labels de sécurités

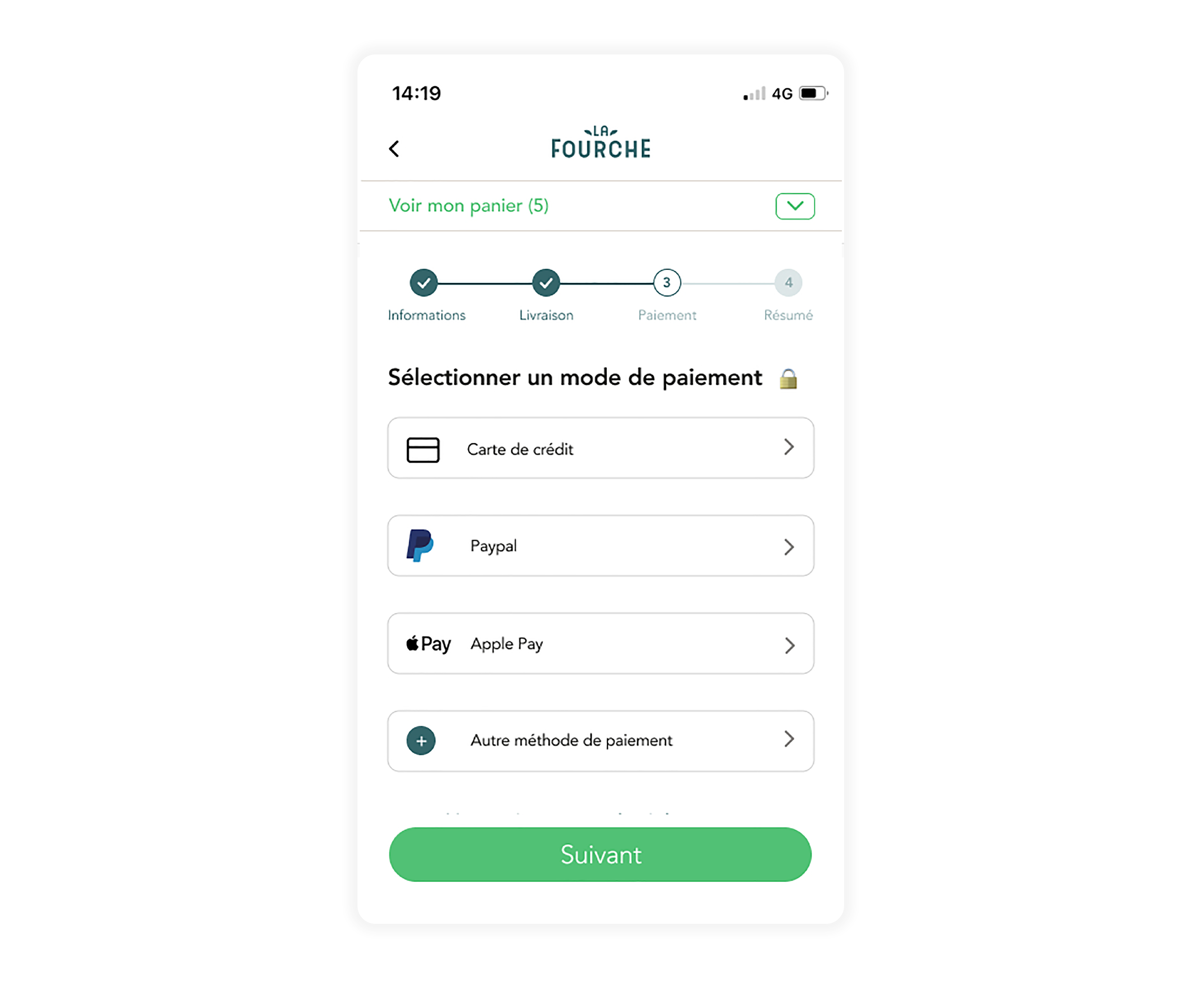
Paiement : Après
- Réassurance
- Différenciation des modes de paiements

Nouvelle page : summary
- Récapitulatif des informations lié à la commande

Test utilisateurs N°2
Observation
01
Une meilleure délivrabilité de l’info, les utilisateurs prennent le temps de lire l’info
“Ça me motive et si sur le site il y a le total des économies, ça me motive à repasser une commande.”
Mélissa
“Ah bah trop bien, j’ai déjà rentabilisé mon mois”
Agathe
Enseignement : Fixer le ‘ticket’ afin que les économies soient perceptibles d’office, notamment pour des paniers composés de +10 articles
Observation
02
Certaines informations ne sont toujours pas assez perceptibles.
Observation : seul 1 utilisateur a remarqué les prix de livraison. En revanche, le confort de livraison reste primordial sur le prix de la livraison.
“Comme il s’agit de produits alimentaires, je ne fais pas attention au prix de la livraison.”
Mélissa
Enseignement : même si les utilisateurs sont potentiellement prêts à payer le prix fort, il faut assurer la transparence en remettant en avant l’information.
Observation
03
La notion de sécurité est primordiale.
Les utilisateurs ne sont pas rassurés à l’idée de ne pas avoir une certaine visibilité sur la notion de sécurité du mode de paiement.
“Je vérifie qu'il y a bien le cadenas pour voir si c'est bien sécurisé avant de rentrer les infos.”
Louise
Enseignement : faire un benchmark sur la notion de sécurité de paiement en e-commerce
Phase 4
04
Les pop-ups ont créé de l'awareness sur les limites et les offres possibles sans gêner le flow.
4/4 "Disent mieux comprendre les limites et leurs options"
"J'imagine que l'offre concerne Lydia Bleu."
Matthieu
2/4 "Elle manquent de subtilité et de clarté"
"Ce n'est pas le moment.”
Tanguy

Conclusion / Success key
Observation
01
- Baisse du taux de temps passé par page, en réduisant la charge cognitive par étape des utilsateurs.
Observation
02
- Baisse du taux d’abandon pendant le flow, en misant sur le 1 page = 1 action et en mettant en avant la sécurité.
Observation
03
- Augmentation du taux de satisfaction à la fin du flow. Les utilisateurs sont rassurés d’avoir la page de résumé.
Prochain projet
Oscents.com